
Атрибуты alt и title – два важных атрибута, которые используются в HTML для добавления текстовой информации к элементам, таким как изображения и ссылки. Хотя оба атрибута могут быть использованы для предоставления описания или объяснения элемента, они имеют разные назначения и применения.
Атрибут alt (от английского «alternative text») используется для предоставления альтернативного текстового описания изображений. Этот текст будет отображаться вместо изображения, если оно по каким-либо причинам не может быть загружено, или если пользователь по какой-то причине не может видеть изображение. Атрибут alt имеет важное значение для доступности веб-сайта: люди с ограниченными возможностями, использующие программы чтения с экрана, будут слышать альтернативный текст вместо изображения.
Атрибут title (от английского «title text») используется для добавления всплывающей подсказки к элементу. Если пользователь наведет курсор мыши на элемент с атрибутом title, то появится всплывающая подсказка с текстом, указанным в атрибуте. Зачастую этот атрибут используется для предоставления дополнительной информации или пояснения к элементу, которая не отображается внутри элемента, но может быть полезна для пользователя.
Зачем нужны атрибуты alt и title
Атрибут alt предназначен для изображений и представляет собой альтернативный текст. Если изображение не загружается или недоступно для просмотра, текст, указанный в атрибуте alt, будет отображаться вместо изображения. Это позволяет людям с ограниченными возможностями, такими как незрячие пользователи или те, кто использует программы чтения с экрана, понять контекст и содержание изображения.
Атрибут title используется для добавления всплывающей подсказки или дополнительной информации к элементу. Например, если у вас есть ссылка на другую страницу, вы можете использовать атрибут title для добавления краткого описания содержимого страницы. Это помогает пользователям понять, куда они будут перенаправлены, если они щелкнут на ссылку. Кроме того, поисковые системы также учитывают атрибут title при определении релевантности контента.
Пример использования атрибутов alt и title:
В таблице ниже представлен пример использования атрибутов alt и title для изображений и ссылок:
| Тег | Пример | Описание |
|---|---|---|
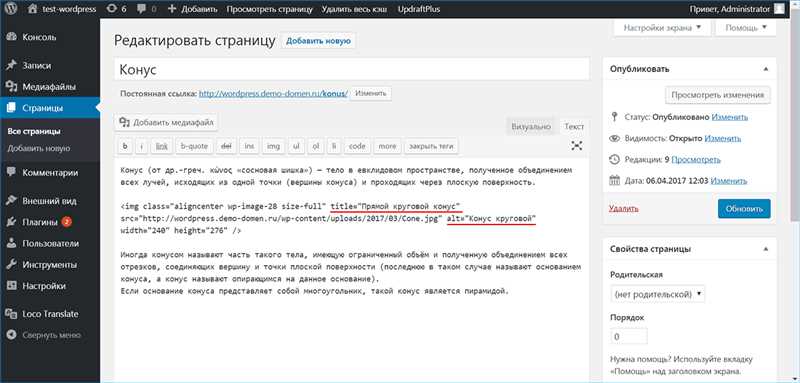
| <img> | <img src=»image.jpg» alt=»Красивый пейзаж» title=»Пейзаж с гор» /> | Изображение пейзажа с горами. Если изображение недоступно, будет отображен текст «Красивый пейзаж». При наведении на изображение будет показана всплывающая подсказка «Пейзаж с гор». |
| <a> | <a href=»page.html» title=»Описание страницы»>Ссылка</a> | Ссылка на другую страницу с описанием «Описание страницы». При наведении на ссылку будет показана всплывающая подсказка с этим описанием. |
Использование атрибутов alt и title полезно для пользователей с ограниченными возможностями, а также для оптимизации поисковой системы, так как они добавляют контекст и информацию к элементам на веб-странице.
Различия между атрибутами alt и title

Атрибут alt

Атрибут alt предназначен для указания альтернативного текста для изображения в случае, если оно не может быть отображено. Этот текст появляется на экране вместо изображения. Главная цель атрибута alt — обеспечить доступность веб-сайта для пользователей с ограниченными возможностями.
Атрибут alt должен содержать краткое описание изображения, описывающее его содержание. Также очень важно использовать ключевые слова и фразы, которые помогут поисковым системам понять тему и контекст изображения.
Атрибут title
Атрибут title предназначен для указания всплывающей подсказки при наведении курсора мыши на элемент. Он предоставляет дополнительную информацию о содержании элемента, но не является обязательным для его восприятия или понимания. Использование атрибута title помогает повысить удобство использования сайта и облегчает навигацию для пользователей.
Итог
В целом, атрибуты alt и title используются для разных целей. Атрибут alt предоставляет альтернативный текст для изображений, который используется, когда изображение недоступно. Он играет важную роль в доступности веб-сайтов и оптимизации для поисковых систем. Атрибут title, с другой стороны, предоставляет дополнительную информацию для всплывающих подсказок при наведении курсора на элементы страницы. Оба атрибута могут быть полезными инструментами для улучшения пользовательского опыта и доступности сайта, но их использование следует осуществлять с умом и соответствии с лучшими практиками веб-разработки.
Наши партнеры: