
Размер страницы сайта является одним из важных параметров, который влияет на загрузку и скорость работы веб-страницы. Каждый элемент содержимого сайта, будь то текст, изображения, скрипты или стили, занимает определенное количество данных. Поэтому знание размера страницы позволяет оптимизировать ее и сделать ее более быстрой и удобной для пользователей.
Существует несколько способов узнать размер веб-страницы. Одним из наиболее распространенных является использование специальных онлайн-инструментов и сервисов. На таких ресурсах вы можете вставить ссылку на свою страницу и получить подробную информацию о ее размере, составе и скорости загрузки. Некоторые сервисы также предлагают советы и рекомендации по оптимизации сайта для улучшения его производительности.
Помимо онлайн-инструментов, существуют также специализированные программы, которые можно установить на компьютер и использовать для измерения размера страницы. Эти программы обычно предоставляют более подробную информацию о составляющих страницы, включая размер каждого элемента и время его загрузки. Они также могут предложить рекомендации по улучшению производительности вашего сайта.
Знание размера страницы сайта является ключевым элементом оптимизации веб-сайта. Используйте специальные инструменты и программы, чтобы получить подробную информацию о размере и составе сайта, а затем примените рекомендации по улучшению его производительности и скорости загрузки.
Что такое размер страницы сайта и почему он важен для оптимизации
Когда размер страницы сайта становится слишком большим, это может привести к медленной загрузке страницы. Медленные страницы негативно влияют на пользовательский опыт и могут привести к потере посетителей. Быстрая загрузка страницы является одним из ключевых факторов, влияющих на позиции сайта в результатах поиска поисковых систем. Поэтому оптимизация размера страницы является важной задачей для веб-разработчиков и SEO-специалистов.
Основные причины, почему размер страницы сайта может быть большим:

- Избыточный код: Если в коде страницы присутствует множество пустых строк, комментариев и неиспользуемого кода, то размер страницы может быть намного больше, чем необходимо.
- Неправильная оптимизация изображений: Изображения могут занимать большой объем данных, особенно если они не были оптимизированы для веба.
- Использование большого количества сторонних скриптов и библиотек: Чем больше скриптов подключено на странице, тем больше файлов нужно загрузить, что увеличивает размер страницы.
- Отсутствие сжатия: Если файлы на сайте не сжаты, то их размер будет гораздо больше, чем мог бы быть.
В целях оптимизации размера страницы сайта рекомендуется использовать сжатие gzip, минификацию CSS и JavaScript файлов, оптимизировать изображения и обрабатывать код страницы, удаляя ненужные пробелы и комментарии. Проверка и контроль размера страницы сайта помогут улучшить ее производительность и скорость загрузки, что положительно скажется на пользовательском опыте и рейтинге сайта в поисковых системах.
Как узнать размер страницы сайта с помощью онлайн-инструментов

Размер страницы сайта имеет большое значение для пользователей, ведь слишком большой размер страницы может значительно замедлить ее загрузку. Чтобы определить, сколько весит ваша страница, вы можете воспользоваться различными онлайн-инструментами, которые предоставляют эту информацию.
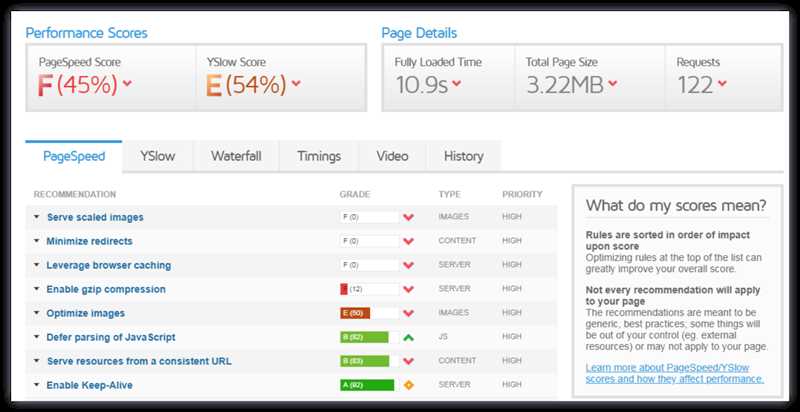
Самым популярным онлайн-инструментом для определения размера страницы сайта является «Page Weight». Данный инструмент предоставляет подробную информацию о размере всех ресурсов, загружаемых при открытии страницы: текстовые файлы, изображения, таблицы стилей и скрипты. Он позволяет узнать как общий размер страницы, так и размер каждого отдельного ресурса.
Используя «Page Weight», вы можете легко определить, какие ресурсы на вашей странице весят наиболее значительно и могут замедлять ее загрузку. Например, если вы обнаружите, что изображения на странице имеют слишком большой размер, вы можете оптимизировать их, чтобы уменьшить время загрузки страницы.
Пример использования «Page Weight»:
- Перейдите на сайт: https://pageweight.imgix.com
- Введите адрес вашей страницы в поле ввода
- Нажмите кнопку «Анализировать»
- На экране появится детальный отчет со всей необходимой информацией о размере страницы
Помимо «Page Weight» существуют и другие онлайн-инструменты, которые предоставляют аналогичный функционал. Некоторые из них даже позволяют произвести анализ не только одной страницы, но и всего сайта в целом. Эти инструменты могут быть очень полезными для веб-разработчиков и владельцев сайтов, помогая им оптимизировать загрузку страниц и улучшить пользовательский опыт.
Как уменьшить размер страницы сайта и улучшить его производительность?
Оптимизация размера страницы сайта имеет большое значение для улучшения его производительности. Чем меньше размер страницы, тем быстрее она загружается на устройстве пользователя, и тем лучше опыт работы с сайтом.
Вот несколько способов, которые помогут уменьшить размер страницы сайта:
- Оптимизация изображений: Одним из основных элементов, влияющих на размер страницы, являются изображения. Используйте форматы изображений, которые имеют меньший размер, но сохраняют достаточно хорошее качество. Для сжатия изображений можно использовать специальные программы и онлайн-инструменты.
- Сокращение кода: Удалите ненужные или повторяющиеся блоки кода. Используйте сокращенные версии CSS и JavaScript библиотек. Минимизация кода поможет сократить размер страницы и ускорить ее загрузку.
- Сжатие текстовых файлов: Используйте сжатие текстовых файлов, таких как HTML, CSS и JavaScript. Это позволит уменьшить их размер, не ухудшая функциональность сайта. Для этого можно использовать специальные инструменты, такие как Gzip.
- Удаление неиспользуемых плагинов и скриптов: Если на вашем сайте установлены ненужные плагины или скрипты, удалите их. Они могут добавлять лишний код и увеличивать размер страницы.
- Использование внешних ресурсов: Если у вас есть возможность, используйте внешние ресурсы для загрузки дополнительных скриптов и стилей. Например, вы можете использовать CDN (Content Delivery Network) для загрузки популярных библиотек, таких как jQuery или Bootstrap. Это позволит снизить размер страницы и ускорить ее загрузку.
Важно помнить, что оптимизация размера страницы — это процесс, который требует постоянного мониторинга и обновления. Проверяйте размер страницы с помощью специальных инструментов и проводите регулярные аудиты, чтобы найти и исправить проблемы, которые могут влиять на производительность сайта.
Сократив размер страницы сайта и улучшив его производительность, вы создадите лучший пользовательский опыт и повысите его рейтинг в поисковых системах, что может привести к увеличению трафика и конверсии.
Наши партнеры: