
В сегодняшнем мире мобильные устройства становятся все более популярными для посещения сайтов. Отсутствие мобильной версии сайта может оттолкнуть потенциальных посетителей и привести к потере клиентов. Поэтому очень важно проверить, как ваш сайт отображается на разных устройствах.
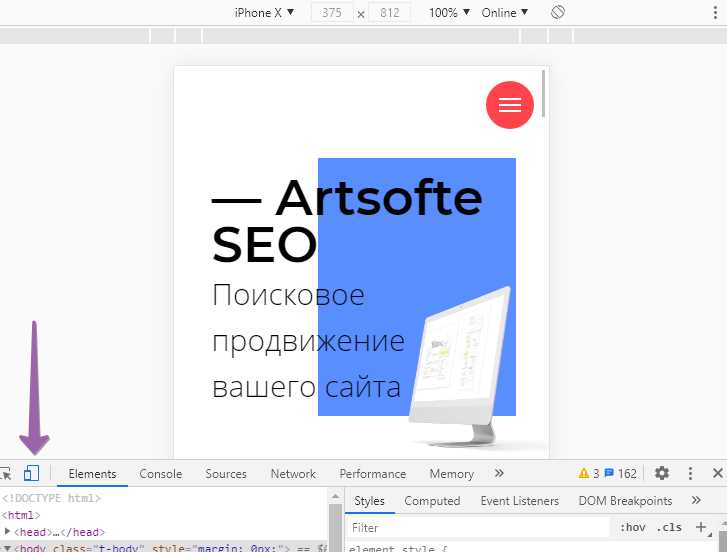
Для проверки мобильной версии сайта существует несколько методов. Один из них — использование эмуляторов устройств, которые позволяют имитировать отображение сайта на разных мобильных устройствах. Популярные веб-браузеры, такие как Google Chrome и Firefox, имеют встроенные инструменты для эмуляции устройств. Это позволяет увидеть, как ваш сайт будет выглядеть на разных экранах, начиная от мобильных телефонов и планшетов, до ноутбуков и десктопов.
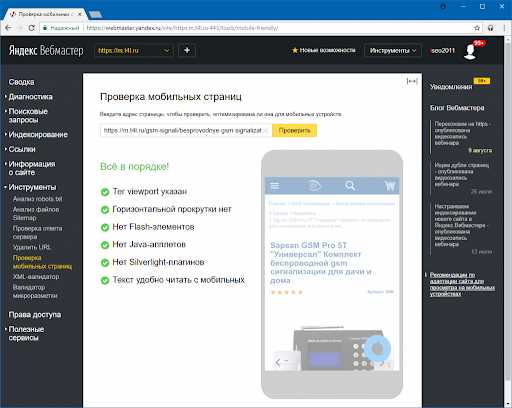
Также можно использовать онлайн-сервисы, которые предоставляют возможность проверить мобильную версию сайта на различных устройствах. Они предлагают широкий выбор моделей устройств, различные операционные системы и разрешения экрана, что позволяет получить максимально реалистичное представление о том, как ваш сайт будет отображаться на мобильных устройствах.
В этой статье мы рассмотрим различные методы проверки мобильной версии сайта и поделимся с вами полезными рекомендациями для оптимизации вашего сайта под мобильные устройства.
Почему важно проверять мобильную версию сайта
В современном мире все больше людей пользуются мобильными устройствами для доступа к интернету. Мобильные устройства стали неотъемлемой частью жизни, и пользователи ожидают, что сайты будут отображаться и работать корректно на их устройствах.
Проверка мобильной версии сайта важна по нескольким причинам:
- Улучшение пользовательского опыта: Если сайт не отображается правильно на мобильных устройствах, пользователи могут испытывать проблемы с навигацией, чтением контента и взаимодействием с сайтом. Это может привести к плохому пользовательскому опыту и ухудшению репутации сайта.
- Потеря посетителей и клиентов: Если пользователи сталкиваются с проблемами на мобильной версии сайта, они могут решить покинуть его и найти другой ресурс, который лучше соответствует их потребностям. Это может привести к потере посетителей и потенциальных клиентов.
- Улучшение SEO-рейтинга: Мобильная оптимизация сайта является одним из факторов, влияющих на SEO-рейтинг. Поисковые системы, такие как Google, отдают предпочтение сайтам, которые отображаются и работают хорошо на мобильных устройствах. Проверка мобильной версии сайта позволяет выявить и устранить проблемы, которые могут отрицательно повлиять на SEO-рейтинг.
Важно помнить, что проверка мобильной версии сайта необходима не только во время разработки, но и после его запуска. Технологии и устройства постоянно меняются, поэтому важно регулярно проверять сайт на разных устройствах и браузерах, чтобы быть уверенным, что он остается доступным и удобным для всех пользователей.
Способы проверки мобильной версии сайта
Существует несколько способов проверить мобильную версию сайта, чтобы убедиться в ее корректной работе на разных устройствах.
В первую очередь, можно воспользоваться эмуляторами мобильных устройств, которые предоставляют различные браузеры и инструменты разработчика. Такие эмуляторы позволяют отображать веб-страницы в разрешении и размере экранов мобильных устройств, позволяя увидеть, как сайт выглядит на разных устройствах без необходимости физической наличности каждого устройства.
Другим способом проверки мобильной версии сайта является использование реальных мобильных устройств. Подключите мобильное устройство к компьютеру и откройте сайт на нем, чтобы убедиться, что все элементы корректно отображаются и работают при взаимодействии с пользователем. Этот способ позволяет проверить реальное поведение сайта на мобильном устройстве и убедиться, что он работает так, как задумано.
Кроме того, можно воспользоваться онлайн-сервисами и инструментами, которые позволяют проверить мобильную версию сайта на разных устройствах. Некоторые из них предоставляют возможность сразу увидеть, как сайт выглядит на разных моделях мобильных устройств с различными экранами и операционными системами. Такие сервисы позволяют быстро и удобно проверить работу сайта на разных устройствах, что особенно полезно при разработке и оптимизации мобильной версии.
Важно помнить, что проверка мобильной версии сайта является неотъемлемой частью процесса разработки и дизайна. Она позволяет увидеть, как сайт выглядит и ведет себя на разных устройствах, что помогает создать удобный и приятный пользовательский опыт на всех платформах.
Рекомендации по проверке и оптимизации мобильной версии сайта
Для того, чтобы ваш сайт был успешно адаптирован под мобильные устройства и предоставлял пользователям лучший опыт, необходимо провести тщательную проверку и оптимизацию. Ниже приведены рекомендации, которые помогут вам достичь этой цели:
1. Проверьте отзывчивость дизайна
Убедитесь, что ваш сайт отображается корректно на разных устройствах и в различных ориентациях экрана. Проверьте его на смартфонах, планшетах и других мобильных устройствах. Важно, чтобы все элементы страницы были хорошо видны и доступны для нажатия.
2. Оптимизируйте загрузку страницы

Скорость загрузки страницы играет важную роль в оптимизации мобильной версии сайта. Убедитесь, что размер изображений и других медиафайлов минимален без ущерба для качества. Также можно использовать кэширование и сжатие файлов для ускорения загрузки.
3. Подумайте о навигации и удобстве пользования
Разработайте мобильную навигацию, которая удобна для использования на смартфонах и планшетах. Расположите важные элементы и ссылки в верхней части страницы, чтобы они были легко доступны. Также обратите внимание на размер и расположение кнопок, чтобы их можно было удобно нажимать пальцем.
4. Проверьте текст и контент
Убедитесь, что текст и контент на вашем сайте читабельны на маленьких экранах. Используйте достаточно больший размер шрифта и достаточный контраст, чтобы текст был хорошо виден. Также убедитесь, что все изображения имеют атрибут alt для описания содержимого для слабовидящих пользователей.
5. Проведите тестирование на разных устройствах и браузерах
Протестируйте вашу мобильную версию сайта на различных устройствах и в разных браузерах, чтобы убедиться, что она работает корректно и одинаково хорошо на всех платформах. Не забывайте о старых устройствах и версиях браузеров, которые могут иметь ограниченные возможности.
Итог
Проверка и оптимизация мобильной версии сайта являются важными шагами для обеспечения отличного пользовательского опыта. Следуя рекомендациям, вы сможете создать мобильную версию сайта, которая будет легка в использовании, быстро загружаться и хорошо отображаться на различных устройствах и браузерах. В результате, вы улучшите свою посещаемость и удовлетворенность пользователей, что приведет к росту вашего бизнеса.
Наши партнеры: